css放在html哪里(css怎么放进html)
发布:2024-04-17 10:45:56 52
css放在html哪里
1、链接式 也是将一个.css文件引入到HTML文件中,但它与导入式不同的是链接式使用HTML规则引入外部CSS文件,它在网页的
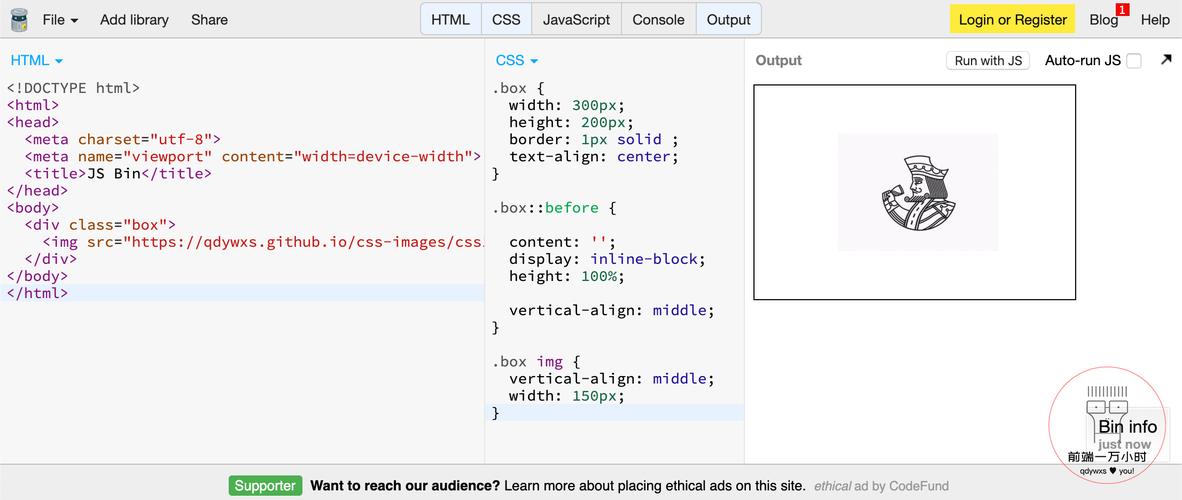
标签对中使用标记来引入外部样式表文件。2、内部样式表:样式文件在HTML文档的<head></head>标签中定义,在文档中使用<style>标签,将样式写在HTML文档内部;外部样式表:样式文件独立于HTML文档,一般以.css 扩展名命名,在HTML文档中引用时。
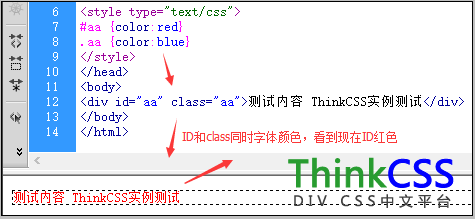
3、CSS可以将样式定义在HTML元素的style属性中。在HTML中,每个元素都可以通过使用style属性来直接指定其样式。这个style属性允许开发者为特定的HTML元素添加内联样式规则,以覆盖外部或嵌入的CSS规则。
4、在head标签下,写上style标签,把css代码放在style标签中。可以新建一个css文件,比如index.css,把这段css代码放进这个index.css文件中。然后在HTML文件中引入index.css文件。
HTML中如何引入CSS
1、第一种:行内式样式插入CSS样式 在html文件中输入如上图所示的内容。这时候在使用浏览器打开,就实现插入CSS样式。如上图所示。第二种:嵌入式样式插入CSS样式 在html文件中输入如上图所示的内容。
2、 使用@import,引入CSS文件这种方法既可以用在标签里,也可以用在外部CSS文件中,如:@import url (';/css/list.css';)特点:引入方便。
3、在HTML中,引入CSS的方法主要有行内式、内嵌式、导入式和链接式行内式:即在标记的style属性中设定CSS样式,这种方式本质上没有体现出CSS的优势。

4、html有三种写css的方式。行内式,就是直接把样式写在html标签上,通过style属性。内嵌式,就是在head标签中在创建个stylw标签,通过选择器来给标签设置样式。

CSS代码怎么用放哪
1、外链css方式:建一个css文件,样式集中写在该文件中,在所需页面调用就行了。方法是在“”标记中添加“”,其中“xxx”为路径,“cssName.css”为文件名。
2、在网页开发中插入北京图片使用的css代码是background,其用法为:background 简写属性在一个声明中设置所有的背景属性。
3、css的调用有三种方法:\x0d\x0a第一种:从页面头部调用\x0d\x0a从页面头部调用CSS是将CSS写在页面的head元素中,然后在页面中调用。
在HTML文件中可以使用()标签将外部样式表global.css文件引入该标...
1、html5使用link标签引入外围的css样式表。
2、外部样式 (一) 使用外部样式的好处 减少代码量 ,网站中相同部分的样式只需要编写一次,我们只需要把css文件引入到不同的html页面中即可实现展示效果。
3、也是将一个.css文件引入到HTML文件中,但它与导入式不同的是链接式使用HTML规则引入外部CSS文件,它在网页的
标签对中使用标记来引入外部样式表文件。- 上一篇:泽诺尼亚4玩不了(泽诺尼亚4和5哪个好玩)
- 下一篇:返回列表
相关推荐
- 04-17电脑键盘灯亮但键盘却用不了
- 04-17电脑主板怎样看型号
- 04-17苹果手机搜狗输入法繁体变简体
- 04-17迈克菲卸载程序在哪个文件夹_迈克菲卸载不干净怎么办
- 04-17docx默认打开的应用程序
- 04-17投影仪需要网络吗-投影仪如何与电脑连接
- 站长推荐
- 热门排行
-
1

机甲坦克大战下载-机甲坦克大战免安装v1.9.9
类别:角色扮演
11-07立即下载
-
2

全民植物僵尸战场下载-全民植物僵尸战场苹果版v6.7.5
类别:动作冒险
11-07立即下载
-
3

我在大唐有座城下载-我在大唐有座城老版本v9.2.2
类别:棋牌游戏
11-07立即下载
-
4

akinatar网络天才下载-akinatar网络天才最新版v9.4.5
类别:动作冒险
11-07立即下载
-
5

农场欢乐消除下载-农场欢乐消除老版本v3.2.4
类别:模拟经营
11-07立即下载
-
6

神秘猫咪字典下载-神秘猫咪字典老版本v6.7.5
类别:角色扮演
11-07立即下载
-
7

快乐萌宠消下载-快乐萌宠消2023版v4.9.9
类别:动作冒险
11-07立即下载
-
8

健身俱乐部大亨下载-健身俱乐部大亨老版本v3.5.2
类别:影音娱乐
11-07立即下载
-
9

方皮特的一夜惊魂下载-方皮特的一夜惊魂最新版v7.1.1
类别:飞行射击
11-07立即下载
- 推荐资讯
-
- 11-07电脑键盘灯亮但键盘却用不了
- 11-07绝地求生大逃杀官网(绝地求生今天维护吗)
- 11-07电脑主板怎样看型号
- 11-09苹果手机搜狗输入法繁体变简体
- 11-09生化奇兵3进不去(生化奇兵2秘密实验室怎么进)
- 11-11blue忧郁的意思(心情忧郁英文表达blue)
- 11-14qq飞车沙漠之狐(qq飞车手游九尾狐尾巴怎么获得)
- 11-14魔兽世界武僧天赋(魔兽世界织雾武僧天赋)
- 11-14迈克菲卸载程序在哪个文件夹_迈克菲卸载不干净怎么办
- 11-15docx默认打开的应用程序