网页滚动条怎么设置(网页制作怎么设置滚动)
发布:2024-04-19 03:51:11 88
网页滚动条怎么设置
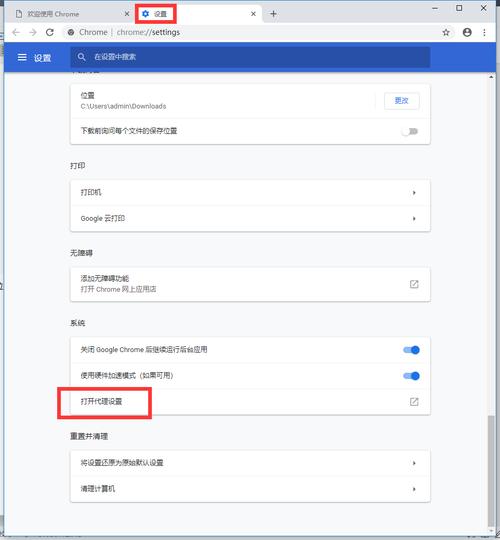
1、没有滚动条要如何浏览网页呢?下面小编就来教大家解决这个问题的具体操作方法,希望大家会喜欢。Win10谷歌浏览器没有滚动条的解决方法:更新Chrome 许多用户报告此错误出现在旧版本和Chrome上,这是Google通过更新解决的。
2、用一个div,定制成图中的宽度和高度 然后再把div的样式设成overflow-y:scroll,当div里的文字超出那个高度的时候,滚动条就出来了。

3、首先在电脑中打开Chrome浏览器后,进入下图网站页面中。然后键盘上,按组合键【Ctrl+F】查找“重叠式滚动条”。然后在打开的页面中,将“重叠式滚动条”下方的设置由“默认”改成“已启用”,如下图所示。
4、书写一个div模块,如图所示;接着让我们开始写css代码,如图代码;定义上div的长宽,如图红框位置;利用overflow属性,来设置是否展示滚动栏;让我们打开HTML网页,如图。
如何让Chrome浏览器重叠显示网页滚动条

1、在“外观和个性化”页面中,找到“文件资源管理器选项”并点击。在“文件资源管理器选项”对话框中,点击“查看”选项卡。在“查看”选项卡中,找到“始终显示滚动条”选项并勾选它。
2、- 可以使用浏览器提供的快捷键(如Ctrl+T)打开新的标签页。 分屏功能:一些高级浏览器或操作系统提供了分屏功能,可以在同一个界面中同时显示多个网页。
3、Win10谷歌浏览器没有滚动条的解决方法:更新Chrome 许多用户报告此错误出现在旧版本和Chrome上,这是Google通过更新解决的。 因此,请记住不断更新您的浏览器,以确保Chrome能够正常运行。
css设置滚动条
1、1。
2、css可以通过为网页元素设置滚动条样式使网页元素的内容实现滚动。第一种方法,代码如图。高度必须要有,overflow属性为auto。如果要出现水平滚动条,overflow-x:auto,如果出现垂直滚动条为,overflow-y:auto。
3、用CSS控制滚动条样式 1。
4、目前只有chrome支持设置滚动条样式,给div设置伪类 ::-webkit-scrollbar 滚动条整体部分。
DW网页设计中如何给整个网页设置滚动条
1、直接在body里面写样式。
2、在dw cs6里点击窗口>框架。然后右下角出现结构图,点击想要选择的框架。然后再属性面板中选择滚动为:是。很简单。
3、1:在需要滚动文字的地方插入光标,然后点击插入面板的“标签选择器”。2:选择HTML标签中的页面元素,然后选择右侧marquee标签。点击“插入”按钮,关闭“标签选择器”。3:转换到代码视图。
4、 创建一个容器元素,用于包含需要横向卷动的内容。```html <!-- 插入需要卷动的内容 --> ``` 在CSS中设置容器元素的样式,并将其设置为可横向滚动的。
5、这个要看网页的“高度”。如果高度够了的话,也就是一个显示区显示不下网页内容,浏览器就会自动加上滚动条。这个算是浏览器的一个功能喽,应该没有必要非自己加一下。
6、单击“窗口”菜单的下拉菜单选择“框架”然后选择需要滚动的框架,属性栏会现实相关框架的属性。然后选择“滚动”选项的“是”就可以了。我已经上传了一个图片,游戏玩家看看就明白了。我用的是0版本。
Win10系统谷歌浏览器没有滚动条该怎么解决
1、具体如下:打开谷歌浏览器。找到右上角的三个点(有的是三道短横线)。点击进入设置界面。找到外观选项。最后把总是显示书签栏勾选上就好了。
2、点击选择电脑桌面左下角的【开始】按钮。(在【开始】菜单下,点击选择【设置】选项。在【设置】界面下,点击选择【设备】选项。
3、具体如下:第一步,点击桌面左下角的开始图标,接着点击页面左侧齿轮样的设置图标。第二步,来到下图所示的Windows设置窗口后,点击箭头所指的轻松使用选项。

4、把以上代码粘贴到custom.css文件里面,保存后重启谷歌浏览器,滚动条就会变成这样,游戏玩家也可以自己修改,颜色大小圆角那些。
- 上一篇:什么软件可以看那个(什么软件可以看那个地方在那个地方的那个方向)
- 下一篇:返回列表
相关推荐
- 04-19电脑键盘灯亮但键盘却用不了
- 04-19电脑主板怎样看型号
- 04-19苹果手机搜狗输入法繁体变简体
- 04-19迈克菲卸载程序在哪个文件夹_迈克菲卸载不干净怎么办
- 04-19docx默认打开的应用程序
- 04-19投影仪需要网络吗-投影仪如何与电脑连接
- 站长推荐
- 热门排行
-
1

机甲坦克大战下载-机甲坦克大战免安装v1.9.9
类别:角色扮演
11-07立即下载
-
2

全民植物僵尸战场下载-全民植物僵尸战场苹果版v6.7.5
类别:动作冒险
11-07立即下载
-
3

我在大唐有座城下载-我在大唐有座城老版本v9.2.2
类别:棋牌游戏
11-07立即下载
-
4

akinatar网络天才下载-akinatar网络天才最新版v9.4.5
类别:动作冒险
11-07立即下载
-
5

农场欢乐消除下载-农场欢乐消除老版本v3.2.4
类别:模拟经营
11-07立即下载
-
6

神秘猫咪字典下载-神秘猫咪字典老版本v6.7.5
类别:角色扮演
11-07立即下载
-
7

快乐萌宠消下载-快乐萌宠消2023版v4.9.9
类别:动作冒险
11-07立即下载
-
8

健身俱乐部大亨下载-健身俱乐部大亨老版本v3.5.2
类别:影音娱乐
11-07立即下载
-
9

方皮特的一夜惊魂下载-方皮特的一夜惊魂最新版v7.1.1
类别:飞行射击
11-07立即下载
- 推荐资讯
-
- 11-07电脑键盘灯亮但键盘却用不了
- 11-07绝地求生大逃杀官网(绝地求生今天维护吗)
- 11-07电脑主板怎样看型号
- 11-09苹果手机搜狗输入法繁体变简体
- 11-09生化奇兵3进不去(生化奇兵2秘密实验室怎么进)
- 11-11blue忧郁的意思(心情忧郁英文表达blue)
- 11-14qq飞车沙漠之狐(qq飞车手游九尾狐尾巴怎么获得)
- 11-14魔兽世界武僧天赋(魔兽世界织雾武僧天赋)
- 11-14迈克菲卸载程序在哪个文件夹_迈克菲卸载不干净怎么办
- 11-15docx默认打开的应用程序