jquery实现动画效果的方法(jquery动画库)
发布:2024-04-19 23:12:35 78
jquery实现动画效果的方法

1、用JavaScript实现动画,原理非常简单:我们只需要以固定的时间间隔(例如,1秒),每次把DOM元素的CSS样式修改一点(例如,高宽各增加10%),看起来就像动画了。但是要用JavaScript手动实现动画效果,需要编写非常复杂的代码。
2、调用animate()方法可以创建自定义动画效果,它的调用格式为:(selector).animate({params},speed,[callback])其中,params参数为制作动画效果的CSS属性名与值,speed参数为动画的效果的速度,单位为毫秒。
3、jQuery中的动画效果有:slideDown,slideUp等实现滑动效果;fadeIn,fadeToggle等实现淡入淡出的效果jQuery有很多方法可以帮助我们在页面上实现很多有趣好玩的动画效果。
jquery有哪些动画效果如何自定义动画
1、jQuery中的动画效果有:slideDown,slideUp等实现滑动效果;fadeIn,fadeToggle等实现淡入淡出的效果jQuery有很多方法可以帮助我们在页面上实现很多有趣好玩的动画效果。
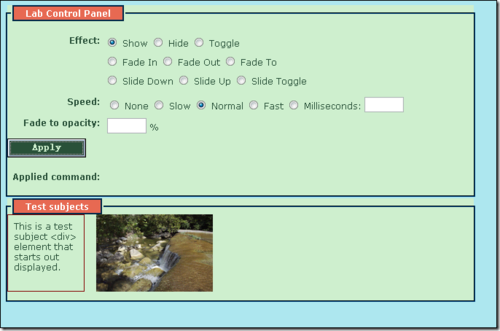
2、1 显示动画 方式一:(";div";).show();无参数,表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。
3、使用JavaScript实现动画 JavaScript可以实现更加复杂的动画效果,例如鼠标悬停时出现下拉菜单、点击按钮时弹出对话框等。可以通过JavaScript的DOM操作、事件监听等方式来实现动画效果。
4、提供漂亮的页面动态效果:JQuery中内置了一系列的动画效果,可以开发出非常漂亮的网页,目前许多知名的网站都使用了jQuery的内置的效果,比如淡入淡出,元素移除等动态特效。
jQuery内置的几种动画样式
1、HTML5 Canvas实现会跳舞的时间动画这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走动一秒都会产生圆球散落的动画特效,非常的酷。

2、两个有动画功能的导航菜单 (function(){ (";#test1 a";).mouseover(function(){ var index = (";#test1 a";).index(this);var width = (";#test1 a";).width();(";#test1 .showhover";).stop().animate({left。
3、jQuery的动画函数主要分为三类:基本动画函数: 既有透明度渐变。
4、CSS样式 table tr td{text-align:center;}.red{background:#FF0000;}.a{background:#CC3300}.b{background:#006699}HTML代码 姓名 性别 年龄 绝招 张三 男 19 。
jQuery中的动画效果有哪些
1、jQuery的动画函数主要分为三类:基本动画函数: 既有透明度渐变。
2、pushState({path: url},';';,url);}});}为了在用户点击浏览器的回退按钮时触发相同的页面切换动画效果,插件中监听popstate事件,并在它触发时执行changePage()函数。
3、这里介绍两个有动画功能的jQuery导航菜单,每个具备移动背景的效果,第二则是渐变背景效果,两个都不错,根据游戏玩家的喜好选择了,菜单的风格和颜色自己修改一下就能用了。
4、网页动画是指网页中使用的各种动态效果,包括但不限于图片轮播、文字滚动、鼠标悬停效果、下拉菜单等。网页动画可以通过CSS、JavaScript、jQuery等技术实现。
- 上一篇:用友软件的市场份额(用友软件市值多少)
- 下一篇:返回列表
相关推荐
- 04-19电脑键盘灯亮但键盘却用不了
- 04-19电脑主板怎样看型号
- 04-19苹果手机搜狗输入法繁体变简体
- 04-19迈克菲卸载程序在哪个文件夹_迈克菲卸载不干净怎么办
- 04-19docx默认打开的应用程序
- 04-19投影仪需要网络吗-投影仪如何与电脑连接
- 站长推荐
- 热门排行
-
1

机甲坦克大战下载-机甲坦克大战免安装v1.9.9
类别:角色扮演
11-07立即下载
-
2

全民植物僵尸战场下载-全民植物僵尸战场苹果版v6.7.5
类别:动作冒险
11-07立即下载
-
3

我在大唐有座城下载-我在大唐有座城老版本v9.2.2
类别:棋牌游戏
11-07立即下载
-
4

akinatar网络天才下载-akinatar网络天才最新版v9.4.5
类别:动作冒险
11-07立即下载
-
5

农场欢乐消除下载-农场欢乐消除老版本v3.2.4
类别:模拟经营
11-07立即下载
-
6

神秘猫咪字典下载-神秘猫咪字典老版本v6.7.5
类别:角色扮演
11-07立即下载
-
7

快乐萌宠消下载-快乐萌宠消2023版v4.9.9
类别:动作冒险
11-07立即下载
-
8

健身俱乐部大亨下载-健身俱乐部大亨老版本v3.5.2
类别:影音娱乐
11-07立即下载
-
9

方皮特的一夜惊魂下载-方皮特的一夜惊魂最新版v7.1.1
类别:飞行射击
11-07立即下载
- 推荐资讯
-
- 11-07电脑键盘灯亮但键盘却用不了
- 11-07绝地求生大逃杀官网(绝地求生今天维护吗)
- 11-07电脑主板怎样看型号
- 11-09苹果手机搜狗输入法繁体变简体
- 11-09生化奇兵3进不去(生化奇兵2秘密实验室怎么进)
- 11-11blue忧郁的意思(心情忧郁英文表达blue)
- 11-14qq飞车沙漠之狐(qq飞车手游九尾狐尾巴怎么获得)
- 11-14魔兽世界武僧天赋(魔兽世界织雾武僧天赋)
- 11-14迈克菲卸载程序在哪个文件夹_迈克菲卸载不干净怎么办
- 11-15docx默认打开的应用程序