css3动画效果怎么实现(css3动画(简单动画的实现,如旋转等))
发布:2024-04-20 18:06:47 92
css3动画效果怎么实现

1、创建一个html文件,写出html文件的基础代码。在网页中新建一个div,并新建一个无序列表并创建4个标签。3、使用浏览器直接打开html文件,查看效果,看到创建的标签自带有固定格式。接下来去除标签的格式。
2、如果没有CSS变换,两个框仍然会改变它们的 边框颜色,也可能是边框半径,但它会立即发生,而不是一秒钟动画。那么这样的效果是如何实现的?其实很简单,要将多个转换应用于单个元素,只需使用空格一个接一个地列出它们。
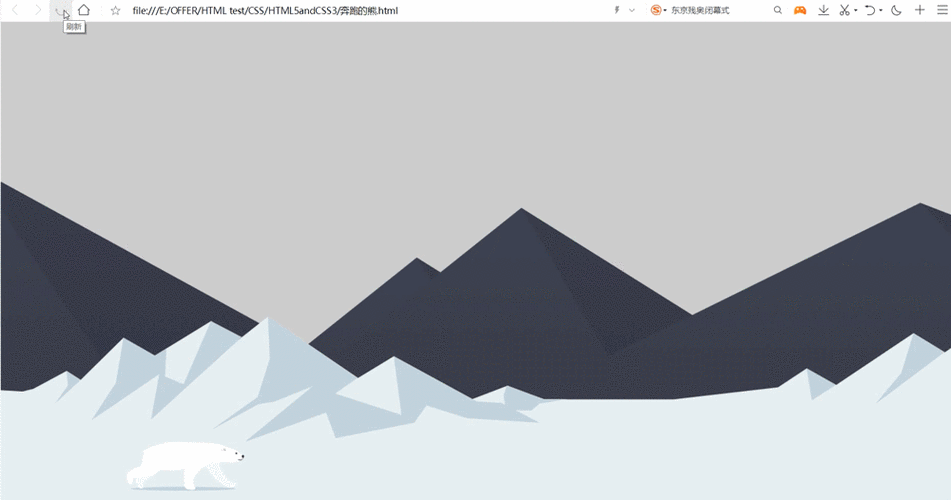
3、当变化有了平滑的效果后就产生了动画,它是一个公式化的变化,在比较规则的动画效果中我们可以使用,例如:旋转的风车、行驶的汽车、颜色的渐变等等; animation 的动画效果更加灵活,可以实现像影片一样的复杂无规则的动画。
CSS3动画
1、CSS3 过渡 transition css3的transition允许css的属性值在一定的时间区间内平滑地过渡。
2、利用样式实现小程序动画(用法和css用法相识)wxml 文件
3、实现CSS3无限循环动画代码示例。
4、把总动画设为4秒,然后前75%也就是3秒都没变化(0-75%),之后的25%也就是1秒做动画就可以了,具体的democan参见demo。循环动画由几幅画面构成,要根据动作的循环规律确定。
5、当我们给元素添加Animation后,动画总是现在元素的初始位置显示一下,然后再跳到动画的起始位置播放,这样的话会很难看。
6、首先新建一个html空白文档,取名字叫做css3动画,保存一下。然后写html结构,只需要一个div元素即可,class名字叫做img 设置其边框为不同的颜色,边框宽度设置成100px。

css3动画之如何添加多种变换效果(代码示例)
1、使用HTML5CanvasHTML5Canvas是一种可用于向网页上绘制2D和3D图形的技术,可以用于绘制游戏场景及角色动画,创建精美的游戏画面,为游戏增添视觉上的效果。
2、在CSS3动画中,我们可以利用关键帧(@keyframes)来定义动画的开始、中间和结束状态,并设置动画的属性,例如:填充颜色、透明度、旋转角度等。在本例中,我们可以利用关键帧来定义圆形路径填充颜色的变化,从而实现波浪循环效果。
3、实现CSS3无限循环动画代码示例。
4、3d变换我们首先要弄清楚坐标轴的方向, 3D变形的坐标轴则是X,Y,Z三条轴组成的立体空间,X轴正方向是朝右,Y周正方向是朝下,Z轴正方向是朝屏幕外 假定都是在三维空间中,平面坐标应该更加简单。
5、首先新建一个html空白文档,取名字叫做css3动画,保存一下。然后写html结构,只需要一个div元素即可,class名字叫做img 设置其边框为不同的颜色,边框宽度设置成100px。

6、.door {transform: rotate(90deg);}3. 为灯笼添加动画样式。可以使用 CSS 的 animation 属性来实现动画效果。
给块加css3上移动画鼠标移到边界问题
1、实现原理:刚开始框就存在了,只不过透明度为全透明,鼠标移入后透明度不透明就显示出来了,框稍微动画一些的话就用到css3的旋转之类的了。
2、可以达到鼠标移入而开始执行动画,鼠标移出而恢复动画的原来状态。但是想要达到更精细的动画效果只能使用 js 来监听鼠标的各个事件onmouseenter, onmousemove, onmouseleave来执行动画。纯 css 是不能感知鼠标的移动事件的。
3、其实只想简单的让一个块级元素上移,使用margin-top就可以挤上去,给margin-top一个负值,它就会向上偏移,比如margin-top:-100px;就是向上偏移100像素。
4、方法有很多种,下面我介绍一种纯CSS的实现的方式:<!DOCTYPE html>html,body {margin: 0;padding: 0;}.main {width: 460px;/每个box的宽度为150px。
5、要实现鼠标从屏幕的右边界移到另一个桌面,可以通过调整显示设置或使用第三方软件来实现。 调整显示设置 在Windows系统中,可以通过调整显示设置来实现鼠标从屏幕右边界移动到另一个桌面的功能。
- 上一篇:学python要具备什么条件(学python需要什么学历)
- 下一篇:返回列表
相关推荐
- 04-20电脑键盘灯亮但键盘却用不了
- 04-20电脑主板怎样看型号
- 04-20苹果手机搜狗输入法繁体变简体
- 04-20迈克菲卸载程序在哪个文件夹_迈克菲卸载不干净怎么办
- 04-20docx默认打开的应用程序
- 04-20投影仪需要网络吗-投影仪如何与电脑连接
- 站长推荐
- 热门排行
-
1

机甲坦克大战下载-机甲坦克大战免安装v1.9.9
类别:角色扮演
11-07立即下载
-
2

全民植物僵尸战场下载-全民植物僵尸战场苹果版v6.7.5
类别:动作冒险
11-07立即下载
-
3

我在大唐有座城下载-我在大唐有座城老版本v9.2.2
类别:棋牌游戏
11-07立即下载
-
4

akinatar网络天才下载-akinatar网络天才最新版v9.4.5
类别:动作冒险
11-07立即下载
-
5

农场欢乐消除下载-农场欢乐消除老版本v3.2.4
类别:模拟经营
11-07立即下载
-
6

神秘猫咪字典下载-神秘猫咪字典老版本v6.7.5
类别:角色扮演
11-07立即下载
-
7

快乐萌宠消下载-快乐萌宠消2023版v4.9.9
类别:动作冒险
11-07立即下载
-
8

健身俱乐部大亨下载-健身俱乐部大亨老版本v3.5.2
类别:影音娱乐
11-07立即下载
-
9

方皮特的一夜惊魂下载-方皮特的一夜惊魂最新版v7.1.1
类别:飞行射击
11-07立即下载
- 推荐资讯
-
- 11-07电脑键盘灯亮但键盘却用不了
- 11-07绝地求生大逃杀官网(绝地求生今天维护吗)
- 11-07电脑主板怎样看型号
- 11-09苹果手机搜狗输入法繁体变简体
- 11-09生化奇兵3进不去(生化奇兵2秘密实验室怎么进)
- 11-11blue忧郁的意思(心情忧郁英文表达blue)
- 11-14qq飞车沙漠之狐(qq飞车手游九尾狐尾巴怎么获得)
- 11-14魔兽世界武僧天赋(魔兽世界织雾武僧天赋)
- 11-14迈克菲卸载程序在哪个文件夹_迈克菲卸载不干净怎么办
- 11-15docx默认打开的应用程序